HTTPS后在Chrome下document.write报错警告及 JS异步加载实操教程
“一个跨站解析器阻断脚本XXXX.js通过document.write调用,如果设备的网络连接较差,该脚本的网络请求可能会被浏览器在此页面或未来页面加载中被阻止。”
使用document.write导致的;
最近注意到,站点强制HTTPS后在Chrome下老是报警告,排除了不少http导致的跨域提醒,然后又出现了document.write报错警告,包括cnzz统计,百度收录,分享等都有该问题,于是想办法解决了一下。
Chrome之所以出现该警告,主要是从加载速度上考虑的,特别是在2g情况下,Chrome会直接忽略document.wirte的加载;基于这一原因,我们可以想到解决办法,改为异步加载:
// 将代码中的xxxxxxx替换成你的id即可
<span id='cnzz_stat_icon_xxxxxxx'></span>
<script>
var cnzz_s_tag =document.createElement('script');
cnzz_s_tag.type ='text/javascript';
cnzz_s_tag.async =true;
cnzz_s_tag.charset= 'utf-8';
cnzz_s_tag.src ='https://s96.cnzz.com/z_stat.php?id=xxxxxxx&show=pic';
var root_scnzz =document.getElementsByTagName('script')[0];
root_scnzz.parentNode.insertBefore(cnzz_s_tag,root_scnzz);
</script>
// 下面代码中xxxxxxx改为你的id
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxxxxxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
js 里面document.writeln 异步加载
在JavaScript中,document.writeln() 是一个同步操作,它会立即将内容写入文档流中,因此不能直接用于异步加载。如果你想异步加载脚本或者其他内容,你可以使用其他异步技术,比如动态创建<script>标签并添加到DOM中,或者使用fetch API加载内容并在回调中进行操作。
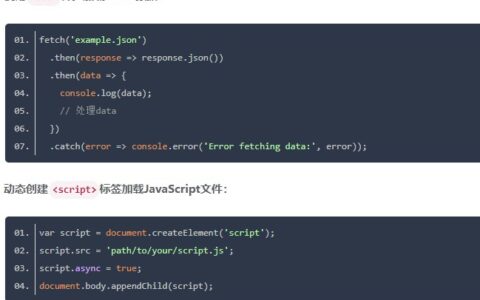
以下是使用fetch API和动态创建<script>标签的例子:
使用fetch异步加载JSON数据:
fetch('example.json')
.then(response => response.json())
.then(data => {
console.log(data);
// 处理data
})
.catch(error => console.error('Error fetching data:', error));动态创建<script>标签加载JavaScript文件:
var script = document.createElement('script');
script.src = 'path/to/your/script.js';
script.async = true;
document.body.appendChild(script);
在这两种情况下,我们都没有使用document.writeln()进行异步加载,因为它是同步操作,不适合用于异步场景。